100% compled, 20% detailed
About Progressive JPEG time-management for iterative design
Oct 2, 2024
Thoughts
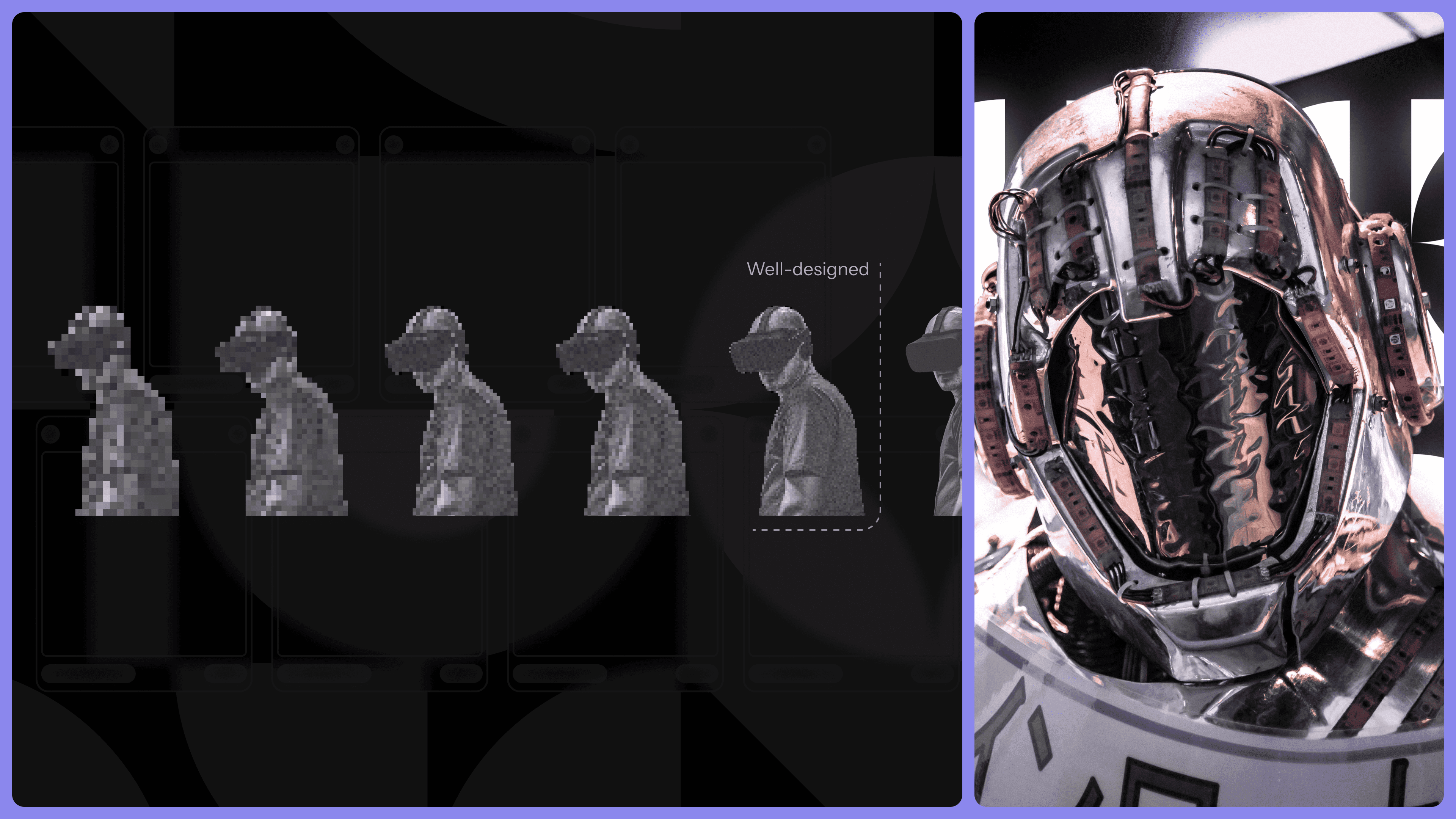
There's a simple time-management method called Progressive JPEG. This approach is characterized by every project being 100% complete at any given moment, even if it's only 4% detailed.
Here's how it works on example of designer’s show case:
Outline the Structure (4% detailed) Gather the case structure in text form.
Create Ultra Low-Fid Graphics (14% detailed) Translate that text into figma frames.
Layout Components (25% detailed) Sketch approximate layouts on your graphics.
Add Visual Rhythm (40% detailed) Play with the order and flow to enhance readability.
Insert Work Results (57% detailed) Populate your screens with actual content.
Format Additional Info (70% detailed) Present supplementary details attractively.
Add Mockups (79% detailed) Include mockups where they enhance understanding.
Introduce Animations (85% detailed) Add animations for dynamics if needed.
— Better to stop here, but...
Refine Details (89% detailed) Polish the finer points.
Refine Even Further (92% detailed) Dive deeper, it could be dangerous.
Key Takes:
A: At each stage, you can gather feedback
B: If resources run low, you can publish at any point
C: The Pareto Principle applies perfectly here: 80% of the development takes 20% of the time, while the remaining 20% consumes 80% of the time.
D: Works well any kind of designs
Kudos ALS for describing this method: https://www.artlebedev.com/mandership/167/